My Garden App
During this activity, students will build a mobile app using Thunkable to record plants in their community and rate how good they are for pollinators. The goal is to show school-age students how technology can be used to tackle social issues, which in this case is the conservation of pollinators. Coding skills learned through this activity will also encourage students to solve problems that they care about in a creative and critical manner.
This activity requires you to build components of the app beforehand, please make sure to review all documentation thoroughly before doing the activity.
2021, Alyssa Rusk, Danny Yu, Eva Yap, and Sunil Mann of Applied Sciences (APSC) Outreach at Simon Fraser University.
Intended Audience: Grades 3-5
Duration: 90 minutes
To Do in Advance
Before you start, build the My Garden App using the Thunkable Tutorial provided. This will help you make better sense of this instructor guide, and allow the activity to be done in 1.5 hours.
Overview of My Garden App
The purpose of this app is to help users keep track of plants near their area. This could be their own garden, a community garden, or a garden at their school. The app will also allow users to rate how good the plants are for local pollinators, which will educate and raise awareness about the need for pollinator conservation.
Thunkable Project Link
Project link: https://x.thunkable.com/copy/d6efe27868219d2f7b350322bba0329b
Create a Thunkable project where you only have the app screens set up (See the Screenshot of App Screens section below). There should be no code in the blocks tab. During the activity, students will focus on coding rather than working on the user interface components.
Note: for this 1.5 hour project, you will need to make your own project link that has just the app screens set up. You may also choose to have two projects – one with just the app screens set up, and one with everything complete.
Video App Demov
Link: https://youtu.be/t7T6AIF4k2g
Documentation
Provide all activity details and requirements to participants at least a week in advance.
Activity Procedure
Requirements
- Internet access
- Laptop/Desktop computer
- Thunkable account: You can sign up here https://thunkable.com/#/
- System requirements:
- https://appinventor.mit.edu/explore/content/system-requirements.html
- The system requirements for Thunkable are not listed on its website. Since Thunkable is developed by the same research group that developed App Inventor, let’s refer to the system requirements of App Inventor.
- Web browser: Use this link to check your browser version https://www.whatismybrowser.com/
- Wireframe templates (see template and Appendix) and writing utensils:
- If you have access to a printer, please remember to print at least two sheets of the wireframe template.
- Alternatively, you could use two sheets of blank papers to draw your wireframes.
- Please remember to bring your writing utensils. A pencil and an eraser would be preferred over using a pen (it’s less messy if you make mistakes).
- My Garden App instructor guide
- My Garden App Thunkable tutorial
- Part 1: Getting Started and Home Screen
- Part 2: My Plants Screen
Optional
Mobile device or tablet with the Thunkable Live app installed. The Thunkable Live app is free.
Activity
- Make sure that participants have working computers and a stable internet connection.
- Ensure participants have a Thunkable account and are signed in.
- Create a Thunkable project where you only have the app screens set up. There should be no code in the blocks tab.
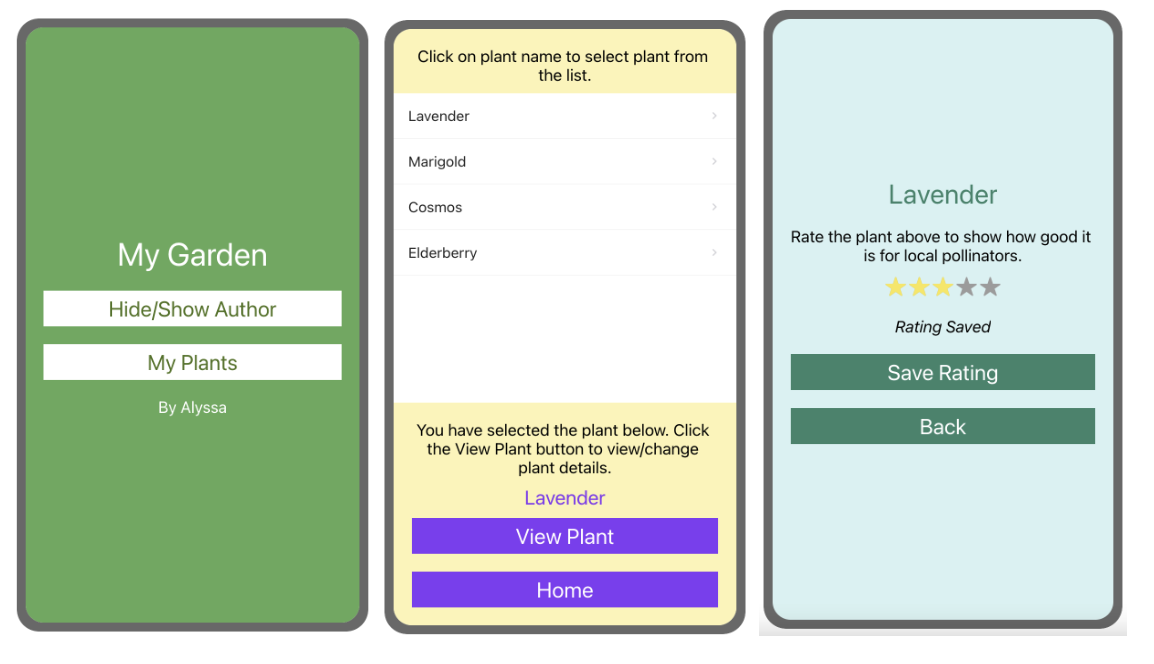
Screenshots of App Screens

Welcome and Icebreaker
- Welcome students and present land acknowledgement.
- Go over how to use Zoom or the video-conferencing tool you’re using.
- Play a quick 10-15 minute icebreaker to make sure everyone is ready for the activity. There is a pollination related quiz that you can use in the slide deck as an icebreaker.
- Give an overview of today’s activity.
Using the Introduction slide deck
Go through the Introduction slides with your students to cover the following content. The goals of this part are to introduce 1) students to the purpose of the My Garden App and 2) the importance of planting pollinator-friendly gardens.
The purpose of My Garden App
- Go over the purpose of the app they’ll be building today (see below)
- Help users keep track of plants near their area.
- Rate how good the plants are for local pollinators to educate and raise awareness about the need for pollinator conservation.
The importance of planting pollinator-friendly gardens
- Present the purpose of the My Garden App, why pollinator conservation is important, and how can an app like this contribute to such efforts.
- Introduce the relationship between pollinators and plants.
- Introduce the importance of pollination.
- The good news is that there are things we can do such as creating pollinator friendly gardens.
Other important things
- Make sure students know how to split their screens so they can see your screen and code along.
- Make sure they’re all logged into their Thunkable account.
Coding Activity
- Give your students a quick Thunkable tour.
- Click on the Share button of the Thunkable project with the app screens only. Generate links and share this with your students.
The pace of the class really depends on the coding experience of your students. We recommend going over the following steps. You can briefly show students how to tinker with user interface components but highlight that in the interest of time, we will be focusing on the code instead.
Please refer to the My Garden App Thunkable Tutorial. You should have already gone through the tutorial and built the app before this activity.
- Hide/show author name when Author Appear Button is clicked
- Navigate to My Plants Screen when My Plants Button is clicked
- Navigate to Home Screen when Home Button is clicked
- Add plants to list viewer component using code
- Change label text to the selected plant name when plant name is clicked in the list viewer component
- Add local database (DB) to project components
- Load Plant List variable from the Plant DB
- Navigate to Selected Plant Screen when View Plant Button is clicked
- Assign Selected Plant Name and Selected Plant Index variables
- Show plant name in the Selected Plant Label on the Selected Plant Screen
- Add Rating column in the Plant DB
- Save plant ratings to Plant DB when Save Rating Button is clicked
- When the Save Rating Button is clicked or when the user is rating the plant, change the text of the Rating Label to “Rating saved” and “Unsaved rating,” respectively,
- Navigate to My Plants Screen when Back Button is clicked
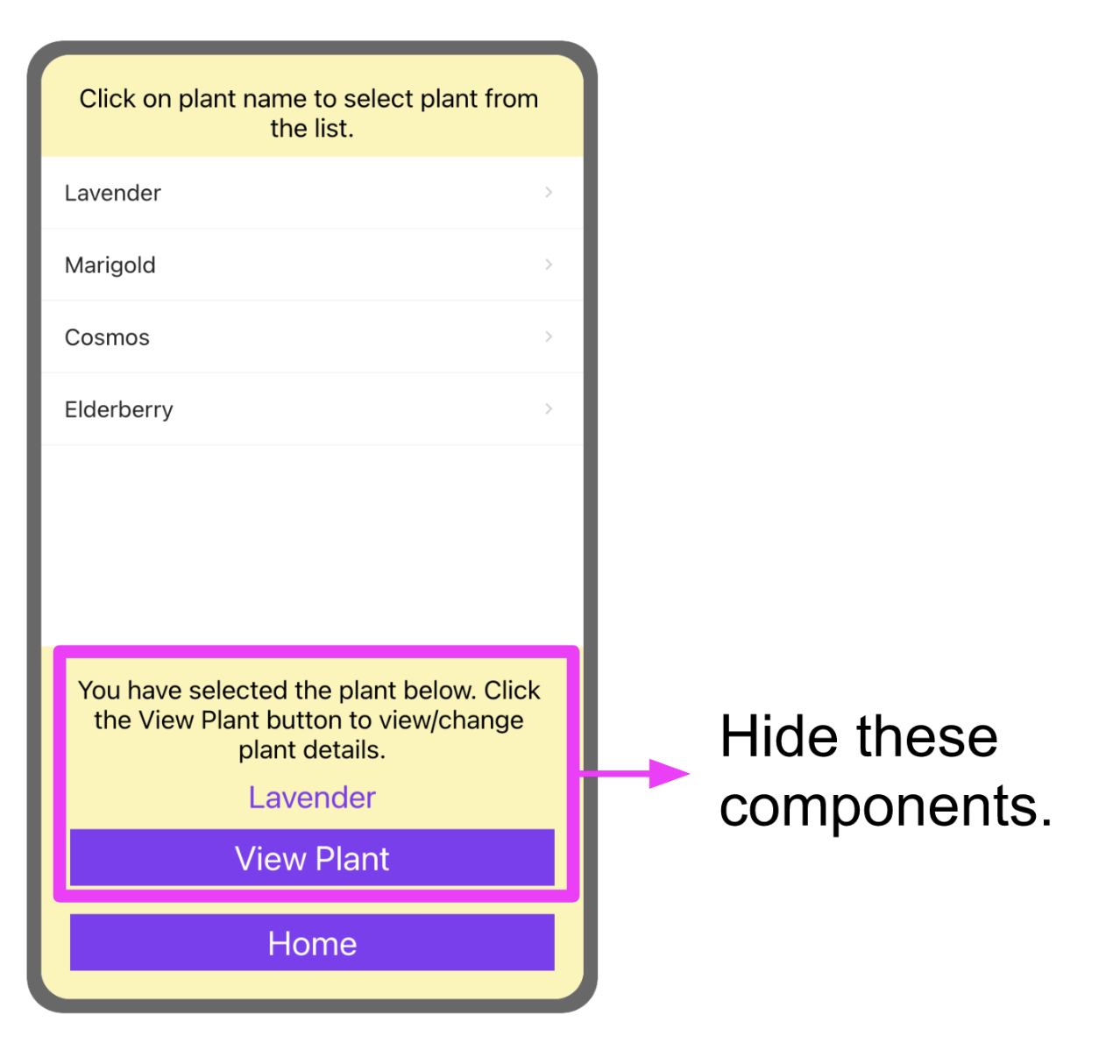
- Hide Selected Plant Instruction Label, Selected Plant Label, and View Plant Button (see image below) when the My Plants Screen opens. Show these components only when an item in the list viewer is clicked.
Notes about the Coding Activity
- Anticipate questions from your students and the need to troubleshoot bugs. If you have more than one instructor, you can split students up into breakout rooms. Otherwise, asking the student to share their screen and going through the student’s problem would usually fix the issue.
- During your instruction, you will have to explain some coding concepts (see Glossary).
Don’t worry about not finishing the suggested steps under the Coding Activity section. You can always change the scope of the project (e.g. not doing the hide/show component features).
Reflection & Debrief
- How can we use mobile apps for conservation and sustainability efforts?
What is a social issue they would like to tackle using mobile apps?
Extensions & Modifications
Extensions
- The original activity is spread out over five 1.5 hour sessions; this can be done if the structure of the program allows
- Follow the extension at the end of the Thunkable tutorial to allow users to add their own plants to the app